





- ★Product Description
- ★About us
- ★Custom cable
Full color display with wide viewing angle. This is version without CS pin.
DESCRIPTION
This 1.3″ IPS LCD is a full color display with a high resolution of 240 x 240 pixels and a wide viewing angle.
PACKAGE INCLUDES:
- IPS LCD 1.3″ 240×240 RGB Display with ST7789 driver
KEY FEATURES OF IPS LCD 1.3″ 240×240 DISPLAY WITH ST7789 DRIVER:
- 1.3″ IPS LCD with wide ±80° viewing angle
- RGB Full color display
- 240 x 240 high resolution 260PPI display
- SPI interface w/out CS pin
- ST7789 LCD display controller
- 3.3V operation
These full color displays can pack a lot of information into a small 1.3″ form factor with 260PPI (Pixels Per Inch).
When you find these modules for sale, they are often mistakenly identified as an OLED display but they are in fact IPS LCD which has a similar wide viewing angle to OLED.
The module operates at 3.3V, so if using with a 5V MCU, be sure to include logic level shifters on the data lines to prevent possible damage. The circuitry on the back of the module is just a transistor and a few resistors and capacitor to provide backlight control. The module does not have a 3.3V regulator on it and so must be powered from 3.3V.
The video below shows two of these displays being used for the Adafruit Uncanny Eyes application being run from a Teensy 4.1 microcontroller. This application comes with the Teensyduino software. It cannot be run on a regular AVR Arduino as the processing requirements are too great.
SPI Interface
This display incorporates the SPI interface which provides for fast display updates.
Since it is a write only device, it does not need the SPI MISO line hooked up. The module also does not bring the CS pin out to the interface which helps to lower the pin count. The downside is that it cannot be used with other SPI devices on the same bus at the same time.
Module Connections
Connection to the display is via a 7-pin header.
1 x 7 Header
- GND – Connect to system ground. This ground needs to be in common with the MCU.
- VCC – Connect to 3.3V. This can come from the MCU or separate power supply.
- SCL – Connects to SPI SCL (Clock)
- SDA – Connect to SPI MOSI (Data)
- RES – Reset for the ST7789 LCD controller. Normally HIGH, pull LOW to reset
- DC – Data / Command. Determines type type of data being sent to the display. LOW = Command, HIGH = Data
- BLK – Backlight Control. If left unconnected, the backlight is always on. Pull LOW to turn off
OUR EVALUATION RESULTS:
These are interesting modules to work with since they have full color and graphical capability with good library support.
These modules are breadboard friendly with a 7-pin header on the back that can be inserted into a solderless breadboard or a 7-pin female connector can be used to connect to it if the display is to be mounted. The display is mounted on a PCB which helps provide support, but be sure to press on the header pins when applying pressure to insert them into a breadboard and not press on the glass to avoid possible damage.
Though these displays can seem to be a bit intimidating to use at first, especially with a lack of a CS pin, just follow these steps to get up and running very easily.
Connecting the Display
 Connect VCC to 3.3V and GND to ground on the MCU.
Connect VCC to 3.3V and GND to ground on the MCU.
Connect the SPI lines. In our example we are using hardware SPI as it gives the best performance. Module SCL pin goes to the SPI SCK line on the MCU and module SDA goes to the SPI MOSI line on the MCU. These pins will be different depending on which MCU your are using. The SPI SCK is pin 13 on Uno and pin 52 on Mega 2560. MOSI is pin 11 on Uno and pin 51 on Mega 2560.
Connect DC to pin 8 and RST to pin 9. The BLK pin can be left unconnected which will leave the backlight on all the time.
If you are using a 3.3V MCU, these lines can be connected directly. If you are using a 5V MCU, then be sure to use a logic level converter like shown at the bottom of the page.
Install Arduino ST7789 Library
Install the Arduino-ST7789-Library. You will need to manually download it from the GitHub site as it is not available via the Arduino IDE library manager. This library is a modified version of the original Adafruit library which makes it easy to use with the displays that do not have a CS pin as well as those that do. https://github.com/ananevilya/Arduino-ST7789-Library
Download and Run Program
The program below is a modified version of the example program that gets installed with the library. Mainly it was pruned down in size and the changes below already incorporated.
If you instead want to use the example program, make the following changes.
Uncomment this line: //Arduino_ST7789 tft = Arduino_ST7789(TFT_DC, TFT_RST); //for display without CS pin
Comment out this line: Arduino_ST7789 tft = Arduino_ST7789(-1, TFT_RST, TFT_MOSI, TFT_SCLK, TFT_CS); //for display with CS pin and DC via 9bit SPI
This change uses the hardware SPI lines on the MCU for fastest operation. You can also use Software SPI by uncommenting this line instead: //Arduino_ST7789 tft = Arduino_ST7789(TFT_DC, TFT_RST, TFT_MOSI, TFT_SCLK); //for display without CS pin which is slower, but allows you to use any pins you want for the SPI interface.
ST7789 LCD Test Program
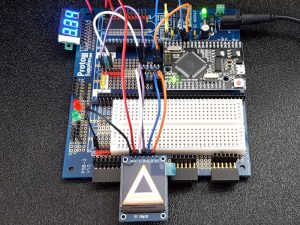
/*************************************************** This is a library for the ST7789 IPS SPI display. Originally written by Limor Fried/Ladyada for Adafruit Industries. Modified by Ananev Ilia Further modified by Ken Hahn - ProtoSupplies.com ****************************************************/ #include <Adafruit_GFX.h> // Core graphics library by Adafruit #include <Arduino_ST7789.h> // Library for ST7789 (with or without CS pin) #include <SPI.h> #define TFT_DC 8 // Data/Command #define TFT_RST 9 // ST7789 Reset #define TFT_MOSI 11 // SPI data pin #define TFT_SCLK 13 // SPI sclk pin // For Hardware SPI // Using hardware SPI pins (11, 13 on UNO; 51, 52 on MEGA; ICSP-4, ICSP-3 on DUE and etc) Arduino_ST7789 tft = Arduino_ST7789(TFT_DC, TFT_RST); //for display without CS pin // Using software SPI on any available pins. Define above if changes are needed (slower) //Arduino_ST7789 tft = Arduino_ST7789(TFT_DC, TFT_RST, TFT_MOSI, TFT_SCLK); //for display without CS pin float p = 3.1415926; //=============================================================================== // Initialization //=============================================================================== void setup() { tft.init(240, 240); // initialize ST7789 chip at 240x240 pixels // Paint red/green/blue rectangles tft.fillRect(0, 0 , 240, 80, RED); tft.fillRect(0, 80 , 240, 160, GREEN); tft.fillRect(0, 160 , 240, 240, BLUE); delay (1000); // large block of text tft.fillScreen(BLACK); testdrawtext("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ", WHITE); delay(1000); // a single pixel tft.drawPixel(tft.width()/2, tft.height()/2, GREEN); delay(1000); // line draw test testlines(YELLOW); delay(1000); // optimized lines testfastlines(RED, BLUE); delay(1000); testdrawrects(GREEN); delay(1000); testfillrects(YELLOW, MAGENTA); delay(1000); tft.fillScreen(BLACK); testfillcircles(10, BLUE); testdrawcircles(10, WHITE); delay(1000); testroundrects(); delay(1000); testtriangles(); delay(1000); mediabuttons(); delay(1000); } //=============================================================================== // Main //=============================================================================== void loop() { tft.invertDisplay(true); delay(500); tft.invertDisplay(false); delay(500); } //=============================================================================== // Subroutines //=============================================================================== void testlines(uint16_t color) { tft.fillScreen(BLACK); for (int16_t x=0; x < tft.width(); x+=6) { tft.drawLine(0, 0, x, tft.height()-1, color); } for (int16_t y=0; y < tft.height(); y+=6) { tft.drawLine(0, 0, tft.width()-1, y, color); } } void testdrawtext(char *text, uint16_t color) { tft.setCursor(0, 0); tft.setTextColor(color); tft.setTextWrap(true); tft.print(text); } void testfastlines(uint16_t color1, uint16_t color2) { tft.fillScreen(BLACK); for (int16_t y=0; y < tft.height(); y+=5) { tft.drawFastHLine(0, y, tft.width(), color1); } for (int16_t x=0; x < tft.width(); x+=5) { tft.drawFastVLine(x, 0, tft.height(), color2); } } void testdrawrects(uint16_t color) { tft.fillScreen(BLACK); for (int16_t x=0; x < tft.width(); x+=6) { tft.drawRect(tft.width()/2 -x/2, tft.height()/2 -x/2 , x, x, color); } } void testfillrects(uint16_t color1, uint16_t color2) { tft.fillScreen(BLACK); for (int16_t x=tft.width()-1; x > 6; x-=6) { tft.fillRect(tft.width()/2 -x/2, tft.height()/2 -x/2 , x, x, color1); tft.drawRect(tft.width()/2 -x/2, tft.height()/2 -x/2 , x, x, color2); } } void testfillcircles(uint8_t radius, uint16_t color) { for (int16_t x=radius; x < tft.width(); x+=radius*2) { for (int16_t y=radius; y < tft.height(); y+=radius*2) { tft.fillCircle(x, y, radius, color); } } } void testdrawcircles(uint8_t radius, uint16_t color) { for (int16_t x=0; x < tft.width()+radius; x+=radius*2) { for (int16_t y=0; y < tft.height()+radius; y+=radius*2) { tft.drawCircle(x, y, radius, color); } } } void testtriangles() { tft.fillScreen(BLACK); int color = 0xF800; int t; int w = tft.width()/2; int x = tft.height()-1; int y = 0; int z = tft.width(); for(t = 0 ; t <= 15; t++) { tft.drawTriangle(w, y, y, x, z, x, color); x-=4; y+=4; z-=4; color+=100; } } void testroundrects() { tft.fillScreen(BLACK); int color = 100; int i; int t; for(t = 0 ; t <= 4; t+=1) { int x = 0; int y = 0; int w = tft.width()-2; int h = tft.height()-2; for(i = 0 ; i <= 16; i+=1) { tft.drawRoundRect(x, y, w, h, 5, color); x+=2; y+=3; w-=4; h-=6; color+=1100; } color+=100; } } void mediabuttons() { // play tft.fillScreen(BLACK); tft.fillRoundRect(25, 10, 78, 60, 8, WHITE); tft.fillTriangle(42, 20, 42, 60, 90, 40, RED); delay(500); // pause tft.fillRoundRect(25, 90, 78, 60, 8, WHITE); tft.fillRoundRect(39, 98, 20, 45, 5, GREEN); tft.fillRoundRect(69, 98, 20, 45, 5, GREEN); delay(500); // play color tft.fillTriangle(42, 20, 42, 60, 90, 40, BLUE); delay(50); // pause color tft.fillRoundRect(39, 98, 20, 45, 5, RED); tft.fillRoundRect(69, 98, 20, 45, 5, RED); // play color tft.fillTriangle(42, 20, 42, 60, 90, 40, GREEN); }
BEFORE THEY ARE SHIPPED, THESE MODULES ARE:
- Inspected
- Functionality tested
- Repackaged in high quality resealable ESD bag for safe storage.
Notes:
- The display is thin and fragile. Ensure you don’t apply pressure directly to the glass or it may crack.
TECHNICAL SPECIFICATIONS
| Display | Resolution | 240 x 240 pixels |
| Color | RGB Full Color | |
| Interface | SPI | |
| Operating Ratings | DC Power Input | 3.3V |
| Operating Current | <30mA (typical) | |
| Dimensions | ||
| Module Size (PCB) | 39.5 x 28mm (1.56″ x 1.1″) | |
| Display diagonal | 33mm (1.3″) | |
| Display (W x H) | 26 x 26mm (1.02 x 1.02″) | |
| Display Controller | ST7789 |
















